Audit request form contextual help
How to decide a site type
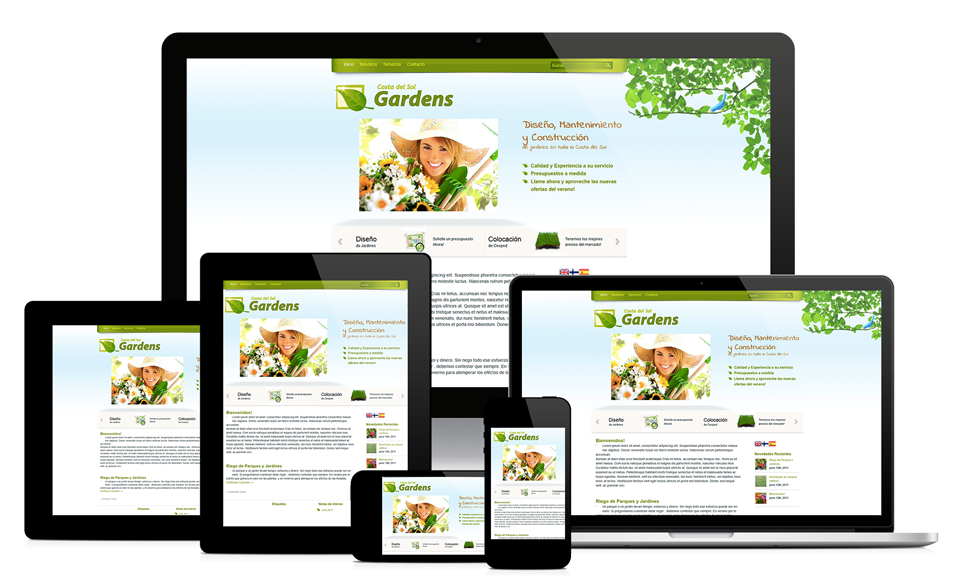
1. Is the site responsive?
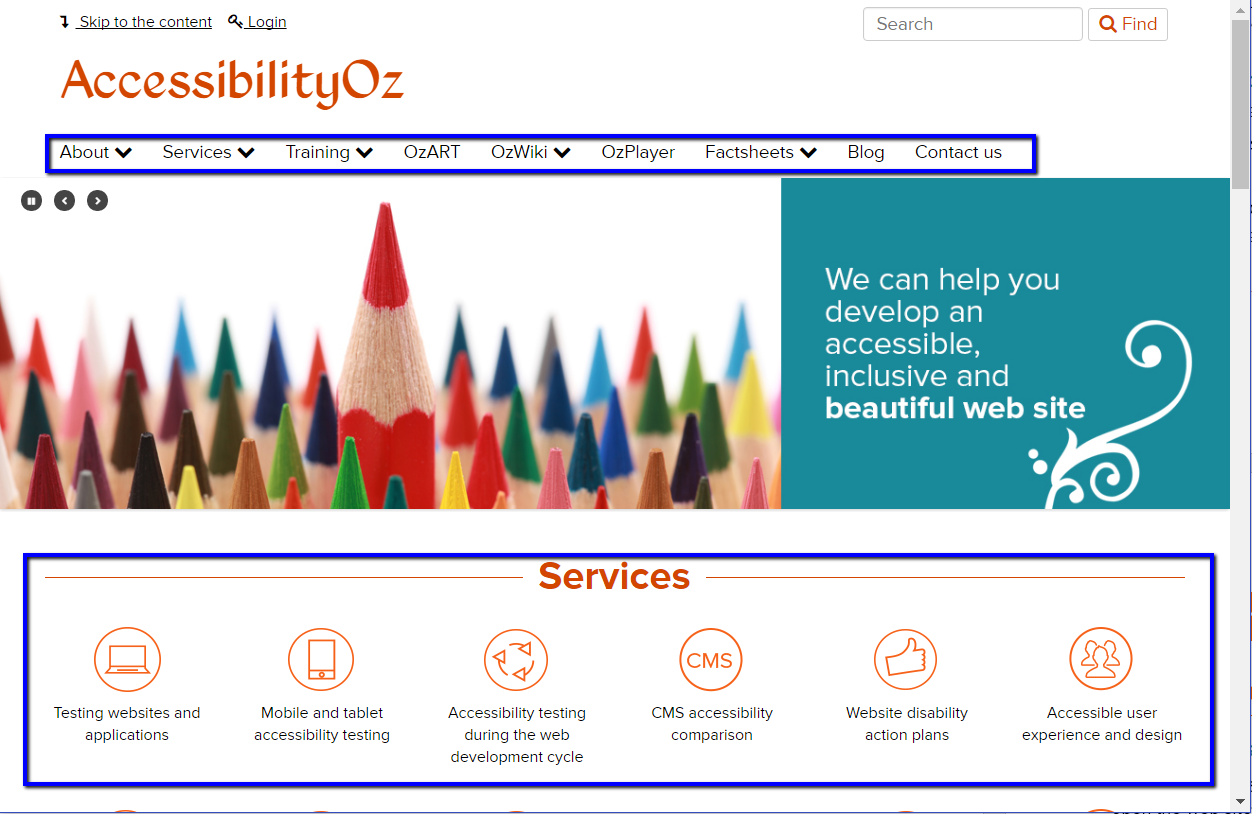
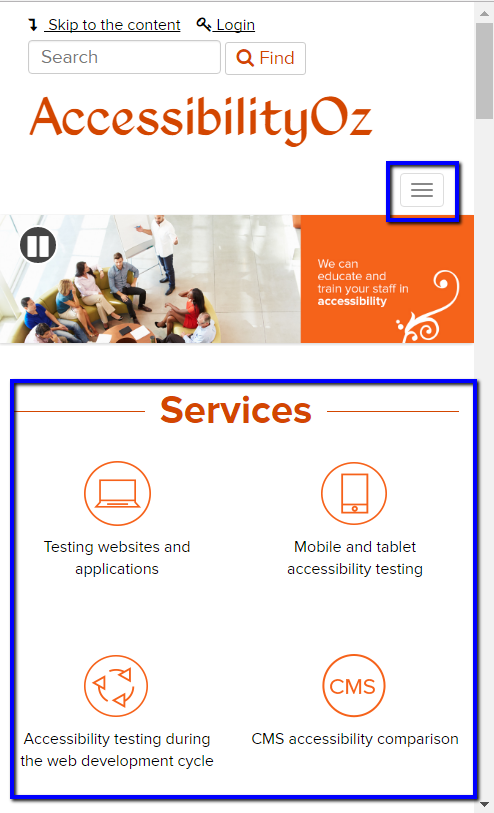
Please note that it is most likely that a site is responsive. If a site is responsive it is definitely not a desktop site type. However, it is possible (but very unlikely) that there is also a mobile web site.The site is responsive if the layout changes as you change the browser window size. To test this, open the web site in a browser, ensure the window is not maximised, and select the right hand edge and drag it to the centre of the screen. If elements in the page move around then the site is responsive. Another way to tell is if the navigation disappears and is replaced with a hamburger menu (the three-lined button that is used to save space on smaller screens and hides the navigation menu).
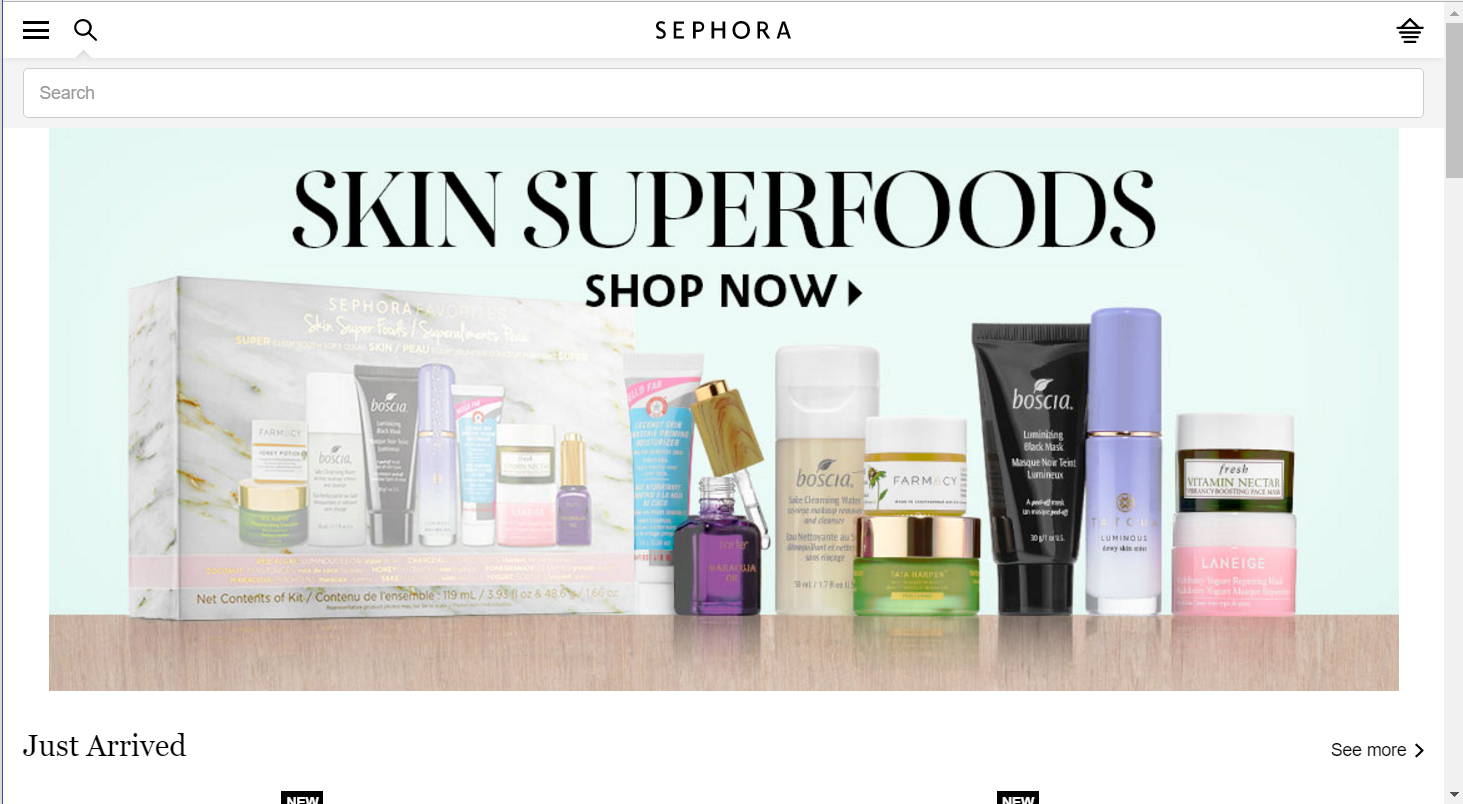
Example of a responsive site


2. Is the site a desktop-only site?
Where the site is a desktop site type, please determine if there is also a mobile site. If there is a desktop and a mobile version of the site then you will need to have two OzART databases – one for the desktop and one for the mobile. This is because the two sites are coded differently and will therefore have different errors.
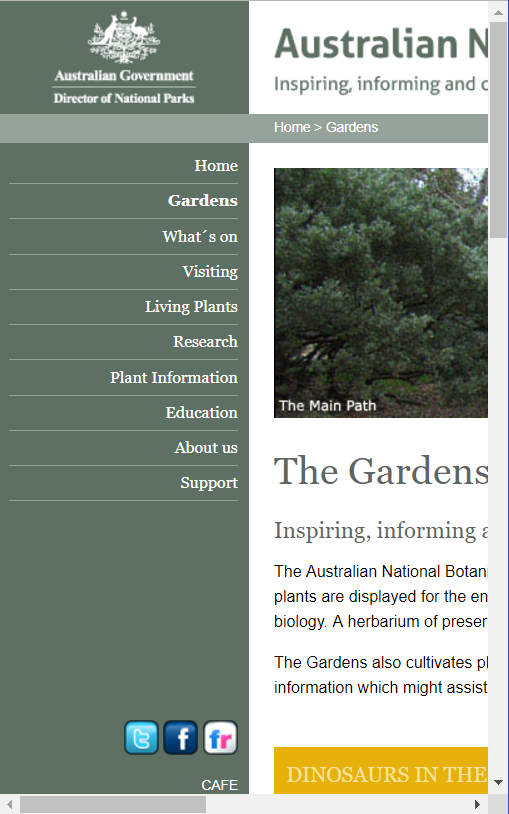
The site is not responsive (and therefore “desktop”) if the content does not change as you drag the browser window narrower. In most cases you will see a horizontal scrollbar at the bottom of the page.
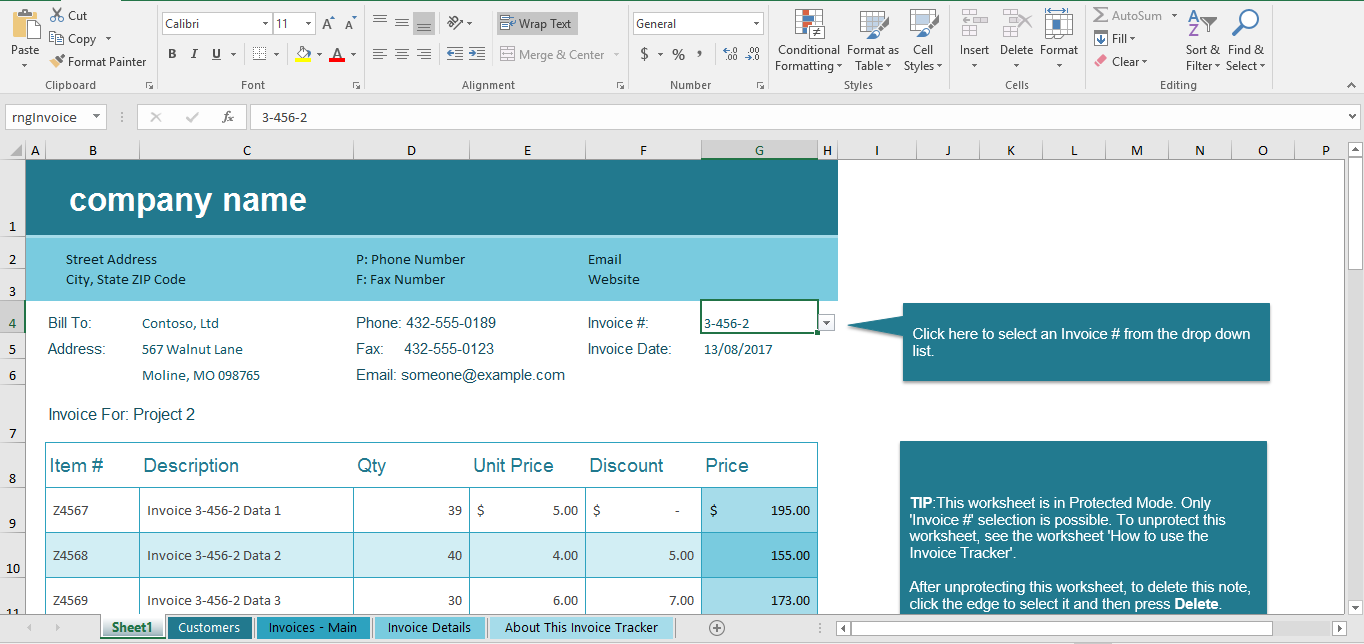
Example of a desktop site


3. Is the site a mobile site?
In most cases you will need to ask the client this question. However, most mobile sites are the same as the desktop URL but preceded with “m.” instead of “www.”. Therefore, you can type in the URL preceded by “m.” to determine if the site has a mobile version. However, please make sure that the site does not automatically redirect to the “www.” site – this can be checked by looking at the URL address bar once the site has loaded. Another way to tell is to open the “m.” site in a desktop-sized window and it will still look like a mobile site. You can then check how the site changes when you change the size of the browser window.
In some cases, a site will only display the mobile site if opened in a mobile device. To determine if this is the case, open the site on the desktop and reduce the window size so it is the same width as a mobile browser. Open the same site on your mobile phone and determine if the site is different. If the site is different then there is a separate mobile site.
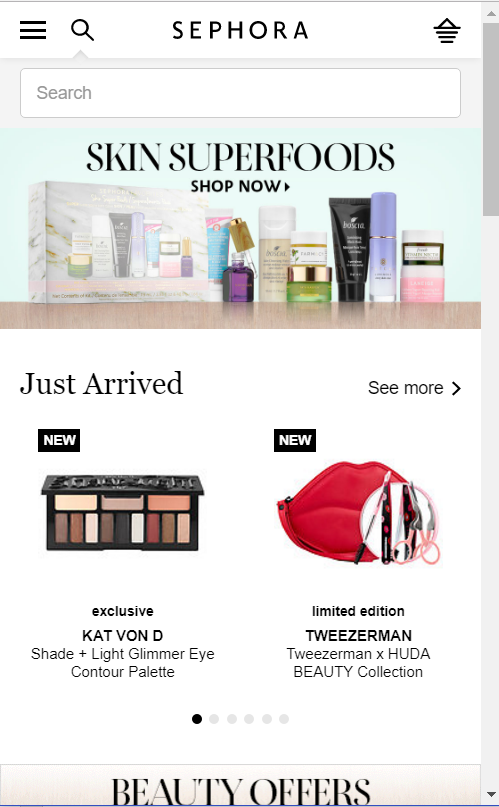
Comparison of a desktop and m dot site




How to decide if the site is a web site or web application
A web site is a collection of different functionality and may contain image galleries, forms, calendars, magazines, interactive maps and videos. A web application often consists mainly of forms and may have small amounts of other functionality. In general, a web application has a very consistent design, utilizing the same colours and features across the site. Web sites often have sub-pages that consist mainly of text.


How to decide whether your site should be tested on mobiles and tablet

If you have access to Google Analytics, you can easily find out how many people access your site with a mobile or a tablet. In general, approximately 30% of a web site’s users access the site via mobile or tablet. Unless your site is locked down to users on desktops, we strongly recommend you consider testing on mobile and tablets.
If you have selected “responsive” as your site type, then your website has been designed so as to respond to changes in screen size, platform and orientation. It is important to check the correctness and validity of response by testing on mobiles and tablets.
If you have selected “mobile” as your site type, then your website has been designed to function well on mobiles. As mobile screen sizes and platforms are different for different brands, it is important to test how well your website functions when it is viewed using different brands.
How to decide whether your site should be tested by people with disabilities using assistive technologies

User testing by people with disabilities is strongly recommended as this will determine the relative importance of various accessibility errors to a user with a certain disability and what needs to be fixed first. If your website’s audience is mainly people with a specific disability, then this group should definitely be included in user testing.
As people age, they often develop impairments related to vision, hearing, mobility, dexterity and cognition. Hence testing done by people with disabilities will lead to better accommodation of ageing users as well. At AccessibilityOz, we can test the use of following assistive technologies:
- Screen reader: JAWS (person with a severe vision impairment)
- Screen reader: NVDA (person with a severe vision impairment)
- Magnifier: ZoomText (person with a moderate vision impairment)
- Speech recognition: Dragon Naturally Speaking (person with a physical impairment)
- Speech recognition: Windows Speech Recognition (person with a cognitive impairment)
A variety of other user testing can be conducted on request. Please contact us to discuss your requirements.
More on audio

Please select this checkbox if you are delivering audio content and it needs to be checked for accessibility. In the case of audio content, there are several guidelines for ensuring accessibility and some of these are:
- Keyboard accessibility of the audio player
- Absence of keyboard traps
- Availability of sufficient controls
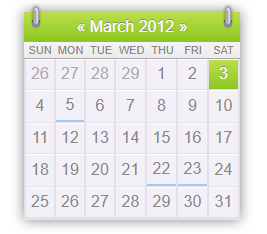
More on calendar

Please select this checkbox if your web site or application uses calendars.
A basic calendar is a combination of data tables, CSS and links that take you to the information for previous/next month/year. In the case of calendars, there are several guidelines for ensuring accessibility and some of these are:
- Keyboard accessibility of the calendar
- Absence of keyboard traps
- Appropriate design of data tables
- Use of appropriate methods for identification of selected/current dates
More on CAPTCHA

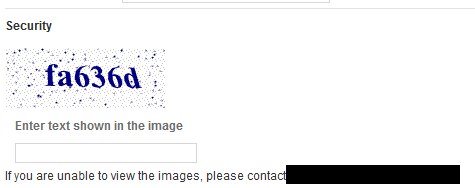
Please select this checkbox if your web site or application uses CAPTCHA. A CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) makes websites and applications more secure by checking that an online form has been completed by a human and not by a bot.
Note that the use of a visual CAPTCHA could lead to serious accessibility problems. If you are using CAPTCHA, there are several guidelines for ensuring accessibility and some of these are:
- Keyboard accessibility of CAPTCHA controls
- Availability of CAPTCHA in alternative accessible formats
- Absence of keyboard traps
- Availability of accessible user instructions
More on Flash

Please select this checkbox if your web site or application uses Flash for displaying multimedia content.
Accessibility with Flash has been found to be problematic. If you are using Flash, there are several guidelines for ensuring accessibility and some of these are:
- Sufficient colour contrast
- Keyboard accessibility of Flash controls
- Availability of content in alternative accessible formats
- Absence of keyboard traps
Note that Adobe Flash is a deprecated platform and Adobe plans to end support for this platform by 2020.
More on forms

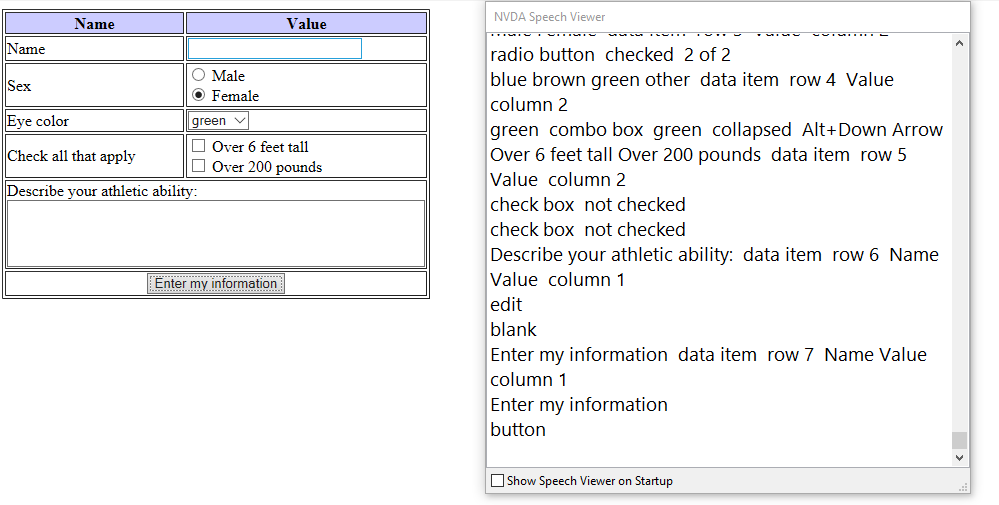
Please select this checkbox if your web site or application uses forms to receive and capture user input. A form will consist of elements such as text fields, drop down boxes, check boxes, radio buttons etc.
In the case of forms, there are several guidelines for ensuring accessibility and some of these are:
- Compatibility of the created field elements to screen readers
- Keyboard accessibility of form elements
- Absence of keyboard traps
More on image galleries

Please select this checkbox if your web site or application uses image galleries to display images. An image gallery is a collection of images with links to take you to previous/next image.
In the case of image galleries, there are several guidelines for ensuring accessibility and some of these are:
- Ability to traverse the image gallery using the ‘Tab’ key
- Availability of ‘alt’ description of images
- Correct presentation of functional images
More on interactive maps

Please select this checkbox if your web site or application uses interactive maps. Interactive maps are a great way to convey complex location related information visually.
In the case of interactive maps, there are several guidelines for ensuring accessibility and some of these are:
- Availability of map description in alternative accessible formats
- Keyboard accessibility of map elements
- Sufficient map colour contrast
More on Java
Please select this checkbox if your web site or application uses Java.
In the case you end up using Java, there are several guidelines for ensuring accessibility and some of these are:
- Availability of content in alternative accessible formats
- Keyboard accessibility of Java applet controls
- Sufficient colour contrast
Note that Java applets are no longer supported on Google Chrome and Microsoft Edge. They should be considered a deprecated technology.
More on JavaScript

Please select this checkbox if your web site or application uses JavaScript. JavaScript is a programming language that is very commonly used for binding functionality to interactive components such as links and buttons in web pages, implementing non-interactive functionality that presents information, and for creating custom components that are both interactive as well as informative.
JavaScript is often included on HTML pages with a “<script>” tag.
In the case of JavaScript, there are several guidelines for ensuring accessibility and some of these are:
- Availability of accessible alternatives to JavaScript-based web site features
- Invisibility of features that do not work in the absence of JavaScript when JavaScript is turned off
- Absence of Keyboard traps
More on magazine

Please select this checkbox if your web site or application contains a magazine. An online magazine or ezine is a collection of articles (often with editorial control) that is published on the internet. A magazine template should always be prepared keeping accessibility in consideration.
In the case of magazines, there are several guidelines for ensuring accessibility and some of these are:
- Keyboard accessibility of magazine content
- Availability of non-text content in alternative accessible formats
- Sufficient magazine colour contrast
- Avoidance of unnecessarily complex magazine content that is difficult for people with cognitive impairments to comprehend
More on PDF or other documents

Please select this checkbox if you are using documents in formats such as PDF, Word, PowerPoint or Excel in your web site or application.
Portable Document Format (PDF) files have the extension .pdf and are commonly used due to the ease of saving and transferring documents across multiple formats. However PDF documents often present accessibility issues and special features need to be incorporated to overcome these issues.

Microsoft Word is a commonly used application for creating, editing and printing documents. Word documents often have .doc or .docx extensions. It is considered reasonably accessible. However, there are several key best practices that need to be followed.

Microsoft PowerPoint is commonly used for making slide shows, lecture material, etc. PowerPoint files often have .ppt or .pptx extensions.

Microsoft Excel is a commonly used spreadsheet program for calculations and graphing. Excel files often have .xls or .xlsx extensions and are generally accessible. However, as with Word, it is important to follow best practices to ensure accessibility.
In the case of PDF and other documents, there are several guidelines for ensuring accessibility and some of these are:
- Availability of accessible alternatives
- Sufficient color contrast
- Adoption of various best practices that ensure accessibility
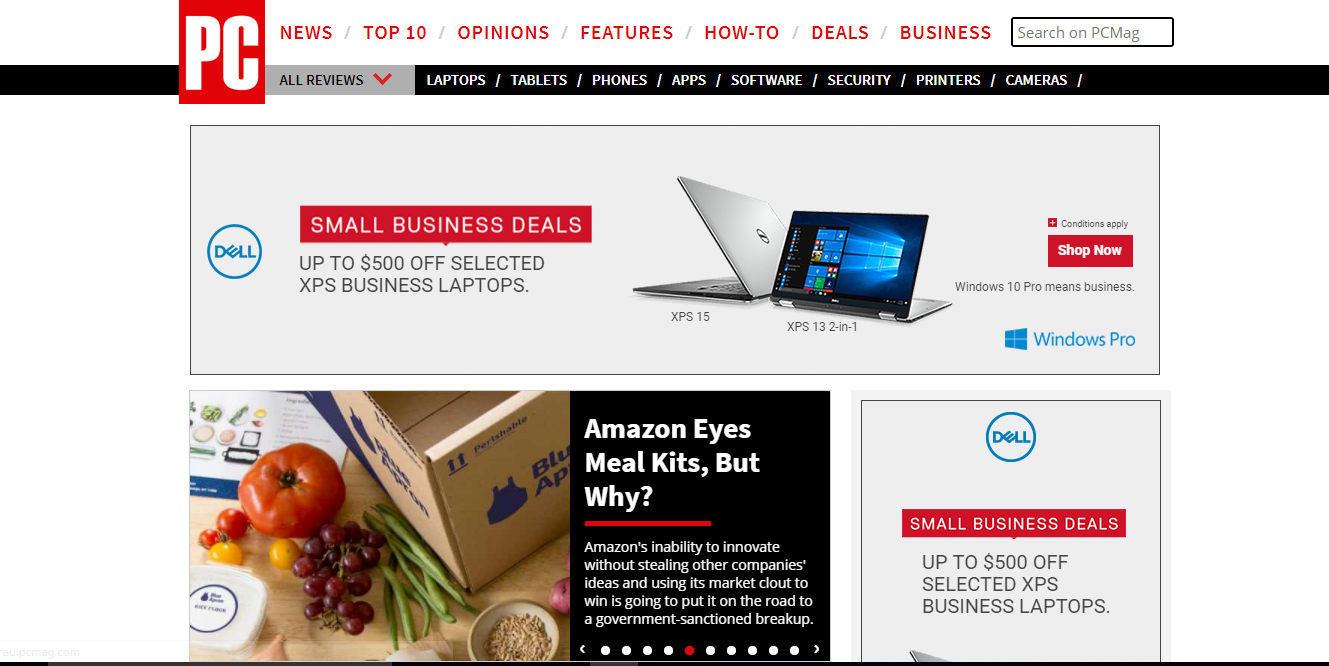
More on slideshows

Slideshows are commonly used for displaying content in rotation. They typically cycle through a series of “slides”, linking to different sections of the website.
In the case of slideshows, there are several guidelines for ensuring accessibility and some of these are:
- Keyboard accessibility of slideshow controls
- Ensuring reasonably paced slide transitions
- Availability of accessible alternatives for slide images
More on social media links

Please select this checkbox if your web site or application contains links to social media or social media feeds.
Social media are interactive internet applications that feature user generated content such as text posts, photos, comments and videos. Examples are Facebook, Twitter, YouTube, Instagram etc.
The example screenshot features social networking icons that are used to indicate links to Facebook content. Components that have the same functionality on a web site need to be identified consistently. Hence all four of these icons should not be used on the same web site to link to Facebook.
In the case of social media links, there are several guidelines for ensuring accessibility and some of these are:
- Consistency in social media link iconography
- Replication of non-text social media content that forms part of website feeds in accessible formats
- Availability of keyboard focus indicators on links
More on third party widgets
Please select this checkbox if your web site or application contains widgets embedded by third parties. Third party widgets may include social media content or advertising banners, and are often embedded inside iframes on a web page. Their accessibility is important if they provide functionality that is necessary to the website.
In the case of third party widgets, it is important to remember that:
- You are responsible to ensure that the widgets that provide necessary functionality and reside on your webpage satisfy accessibility requirements with respect to keyboard control, colour contrast etc.
- Adding titles in iframes that identify third party widgets (e.g: advertisements) aid accessibility.
- Designing the iframe such that it scales on resizing the page containing the iframe is useful.
More on videos

Please select this checkbox if your web site or application contains videos. It is possible to directly stream videos in HTML5 using the “<video>” element.
We have a video player product, OzPlayer, which can help with providing fully-accessible video.
Please contact us if you would like more details about OzPlayer.
In the case of videos, there are several guidelines for ensuring accessibility and some of these are:
- Availability of captions and audio transcripts
- Keyboard accessibility of video controls
- Absence of keyboard traps
