Developer checklist
The following checklists are intended to guide developers on the implementation of success criterion for the keyboard. The checklists should be used during the development phase to ensure WCAG 2.0 compliance of keyboard use on the site and should form part of the unit testing phase undergone by developers when updating or creating new content or functionality.
Areas of importance to be reviewed for keyboard access are also covered specifically in the relevant category factsheet:
- Navigation
- Content
- Coding
- Forms
- Interactive site features (e.g. Interactive Maps, Slideshow, Image Gallery, etc.).
Level A
Keyboard accessibility
KYB_A1: Keyboard trap
Is the site keyboard accessible (i.e. there are no keyboard traps within the navigation, content, links, form elements, buttons or any other object control within interactive or static content of the site)?
Correct example(s)N/A
Keyboard user is unable to tab out of this plugin.

KYB_A2i: Keyboard accessible
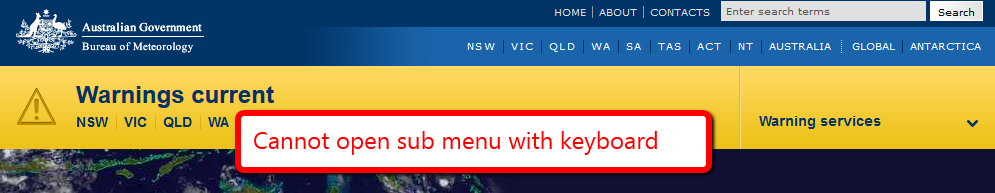
Is all content keyboard accessible (i.e. all interactive features and static content can be fully accessed and operated with the keyboard alone)?
Correct example(s)N/A
Dropdown navigation cannot be activated by the keyboard.

KYB_A2ii:
Is all content keyboard accessible (i.e. the TITLE attribute has not been used on links to present information not otherwise present on the page)?
<a href="newsletter.PDF">Newsletter(PDF, 1 MB)</a><a href="newsletter.PDF">Newsletter</a>Example 1: TITLE attribute has extra information
<a href="newsletter.PDF" title="PDF, 1 MB">Newsletter</a>Example 2: TITLE attribute has same information
<a href="newsletter.PDF" title="newsletter">Article</a>KYB_A2iii:
Is all content keyboard accessible (i.e. the TITLE attribute has not been used on images to present information not otherwise present on the page)?
ALT attribute used.
<IMG id=fav_rd_18 alt="Add to Favourites" src="/fav_off.png">TITLE attribute used.

KYB_A3: Item presentation
Does the item presentation (e.g. navigation, content, links, form elements, buttons or any other object control) change on keyboard focus?
Correct example(s)Mouse hover

Keyboard focus—same presentation change

Mouse hover

Keyboard focus—no presentation change

KYB_AA1: Keyboard focus
Is there a highly visible keyboard focus indicator on all items (e.g. navigation, content, links, form elements, buttons or any other object control)?
Note: Although this is a AA issue, its impact on users is very high and addressing it as if it were a Level A, high impact issue is recommended.
Correct example(s)Visible keyboard focus indicator

No visible keyboard focus indicator

KYB_A4i:
Does all content appear on keyboard focus (i.e. the appearance of content such as tool tips is consistent with its appearance on mouse over)?
Correct example(s)On mouse over

On keyboard focus

On mouse over

On keyboard focus

KYB_A4ii:
Is the keyboard focus order meaningful – does the TAB order preserve meaning and operability (i.e. the TABINDEX attribute has not been used as this may interfere with built-in logical tab order)?
TABINDEX
is not used.
<input name="query" value="" size="50" class="QSInput" id="query" tabindex="3" type="text">KYB_A5i: Keyboard operation
Are standard keyboard shortcuts operable (i.e. the ACCESSKEY attribute has not been used as this may interfere with the shortcuts of the browser, operating system or assistive technology)?
ACCESSKEY
is not used.
<label class="QSLabel" accesskey="s" for="query">KYB_A5ii:
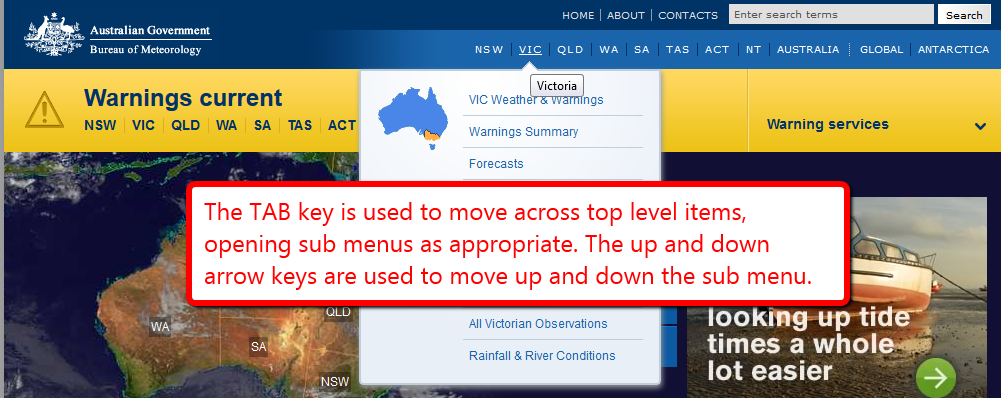
Are standard keyboard shortcuts operable (i.e. can the navigation be operated through standard keyboard means such as using the TAB key to move across the top menu and the up and down arrow keys to move up and down the navigation dropdown)?
Correct example(s)The TAB key is used to move across top level items, opening sub menus as appropriate. The up and down arrow keys are used to move up and down the sub menu.


KYB_A6: Content
Is all page content and instructional text device-independent (i.e. “click” alone is not used)?
Correct example(s)Use ‘select’ or provide a descriptive link.